 ここでは、Classic MacOS上にローカルWWWサーバを立てて Another HTML-lint を動作させる方法をごく簡単に示します。嘘を書いてるかも知れないので、そのときは [email protected] まで指摘してくださると嬉しいです。作業は、MacOS8.1J/PowerPC上で、MacPerl5.2.0r4を用いて行ないました。(1998/9)
ここでは、Classic MacOS上にローカルWWWサーバを立てて Another HTML-lint を動作させる方法をごく簡単に示します。嘘を書いてるかも知れないので、そのときは [email protected] まで指摘してくださると嬉しいです。作業は、MacOS8.1J/PowerPC上で、MacPerl5.2.0r4を用いて行ないました。(1998/9)
| 目次 | 準備 | Another HTML-lint について |
|---|---|---|
| TCP/IPの設定 | ゲートウェイサーヴィス | |
| WWWサーバの設定 | 簡易ゲートウェイ | |
| MacOS Web共有 | 結果の解説 | |
| Personal Web Server | ||
| Quid Pro Quo | タグ一覧 | |
| NetPresenz | 色見本 | |
| その他の調整 | ||
| MPW Perl で動かす |
55,839 lints / 0 visits / since Jan 6, 1998
 ここでは、Classic MacOS上にローカルWWWサーバを立てて Another HTML-lint を動作させる方法をごく簡単に示します。嘘を書いてるかも知れないので、そのときは [email protected] まで指摘してくださると嬉しいです。作業は、MacOS8.1J/PowerPC上で、MacPerl5.2.0r4を用いて行ないました。(1998/9)
ここでは、Classic MacOS上にローカルWWWサーバを立てて Another HTML-lint を動作させる方法をごく簡単に示します。嘘を書いてるかも知れないので、そのときは [email protected] まで指摘してくださると嬉しいです。作業は、MacOS8.1J/PowerPC上で、MacPerl5.2.0r4を用いて行ないました。(1998/9)
注意: ここの内容は MacOS8.1 時代のもので、今や多少古臭くなっています。その積りで読んでください。
![]() MacPerlをダウンロード(例えば Mac_Perl_520r4_appl.bin というやつ)してインストールしておきます。インストールしたままですぐ使えます(割当てメモリを増やす必要があるかも知れませんが)。古い版(5.1.3r2以前)では CGI Script がバンドルされていないので、別途用意する必要があるのですが、そのようなときは、新しい版をダウンロードし直してください。MacPerlについては、『MacPerl Primer』や『MacPerl Island』などを見てください。UNIX Perlとの違いについては、『MacPerl Differences in CGI Programming』にまとめられています。
MacPerlをダウンロード(例えば Mac_Perl_520r4_appl.bin というやつ)してインストールしておきます。インストールしたままですぐ使えます(割当てメモリを増やす必要があるかも知れませんが)。古い版(5.1.3r2以前)では CGI Script がバンドルされていないので、別途用意する必要があるのですが、そのようなときは、新しい版をダウンロードし直してください。MacPerlについては、『MacPerl Primer』や『MacPerl Island』などを見てください。UNIX Perlとの違いについては、『MacPerl Differences in CGI Programming』にまとめられています。
Jcode.pm をダウンロードします。WWWブラウザからCGIとして利用するときは CGI.pm が必要ですが、こちらは標準ライブラリなのですでにインストールされているはずです。ただし、ヴァージョンが古い(2.5xでない)ときは、最新版に置き換えてください。改行コードがLFのままだと動作しないので、もしそうなら、それをCRに変換します。Jeditなどのエディタでもできます。改行コードをCRに変換するMacPerl用のドロップレットも作ってあります。
Jcode.pm も CGI.pm も、インストーラが付いてきますが、うまく行かない場合は、これらと、Jcode と CGI というフォルダをMacPerlの lib フォルダに放り込みます。
htmllint.sit.bin をダウンロードしてどこかに展開してください。htmllint というフォルダの中に全ファイルがばらまかれています。その中の、htmllint はドロップレットとして、htmllint.cgi と tagslist.cgi はCGI形式であらかじめ作られています。htmllint は、ただちにドロップレットとして動作するはずです。何かHTMLファイルをhtmllintにドロップしてみてください。もし固まってしまう場合は、MacPerlの割当てメモリを増やしてください。
Another HTML-lint をWWWブラウザからCGIとして利用したいのでないならば、これでほぼおしまいです。CGIとして動作させたいなら、htmllintenv を htmllint.env に改名し、WWWサーバをインストールしておく必要があります。htmllint.env の内容は、特に変更しなくてもいいようになっていますが、一度目を通しておいた方がいいでしょう。最近のMacPerlには、LWP (libwww-perl) はバンドルされていますが、もし、何らかの理由でLWPがインストールされていない場合は、httpreq.plをlibフォルダに入れておいてください。
 ついでに htmllint.css もちょっと細工しましょう。例えば、MacOSロゴのデスクトップパターンを淡い色合いにしたイメージを用意して、
ついでに htmllint.css もちょっと細工しましょう。例えば、MacOSロゴのデスクトップパターンを淡い色合いにしたイメージを用意して、
BODY {
background-image: url(MacOS-bg.gif);
background-color: #EDEDFF;
}
というふうに手直しします。background-color はイメージの背景色に合わせます。
手近に入手できるWWWサーバには次のようなものがあります。いずれもCGIを動作させることができます。(ヴァージョンは調査時のもので最新版ではありません)
WWWサーバのインストールはあとでやります。
![]() TCP/IPコントロールパネルの設定を行なっておく必要があります。すでにLAN接続しているならば、改めて設定する必要はありません。
TCP/IPコントロールパネルの設定を行なっておく必要があります。すでにLAN接続しているならば、改めて設定する必要はありません。
インターネットにダイアルアップ接続している場合、設定をそのままにしておくと、ローカルなアドレスを参照するときも電話を掛けに行ったりしてしまうので、ローカル用の設定を用意して、切り替えて運用する必要があります。
このとき、経由先をPPPなどでない別のものにする必要があります。Ethernetが空いているならそれを使えますが、そうでないときは、AppleTalk経由にするのが普通です。しかし、モデムポートもプリンタポートも使っている、Ethernetは使えない、という環境のMacは普通にあるでしょう(わたしの自宅のMacもそうだった)。そうなると、AppleTalkは使えません。じゃあローカルサーバ立ててCGIというわけにはいかないのか、と諦めてはいけません。![]() 「リモートのみ」という便利な機能拡張があります。MacOS8では、Apple Remote Access の中に含まれています。Apple Support Area などからもダウンロードできます。OT 1.1.2 Extras の中に含まれています(英語名 RemoteOnly)。MacOS8.5では普通にインストールされています。
「リモートのみ」という便利な機能拡張があります。MacOS8では、Apple Remote Access の中に含まれています。Apple Support Area などからもダウンロードできます。OT 1.1.2 Extras の中に含まれています(英語名 RemoteOnly)。MacOS8.5では普通にインストールされています。
ダイアルアップ接続をしていないときなど、TCP/IPを使っていないときでも、どこか経由先を指定してTCP/IPの設定はしなければならないので、リモートのみ機能拡張をインストールしておくと便利です。
![]() まず、AppleTalkを次のように設定します。これは、経由先を「リモートのみ」にするだけです。モデムポートやプリンタポートなどで、使っていないポートがあるのなら、そこを指定してもいいです。
まず、AppleTalkを次のように設定します。これは、経由先を「リモートのみ」にするだけです。モデムポートやプリンタポートなどで、使っていないポートがあるのなら、そこを指定してもいいです。

もし、次のダイアログが出たら、[ はい ] を押してAppleTalkを入にしてください。

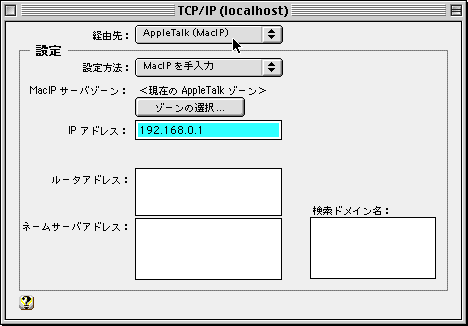
![]() 次に、TCP/IPを設定します。すでにPPPなどの設定を行なっている場合は、ファイルメニューから [ 設定... ] を選び、[ 複製... ] で例えば「localhost」という名前の設定を作っておきます。[ 設定 ] ボタンを押し、TCP/IPコントロールパネルで次のように設定します。
次に、TCP/IPを設定します。すでにPPPなどの設定を行なっている場合は、ファイルメニューから [ 設定... ] を選び、[ 複製... ] で例えば「localhost」という名前の設定を作っておきます。[ 設定 ] ボタンを押し、TCP/IPコントロールパネルで次のように設定します。

IPアドレスは、どんな数字でもいいわけではなく、今回のように、プライベートに使えるアドレスは決められています(RFC1918)。例えば、192.168.XXX.XXX がそうです。XXX には 0~255 の好きな数字を使うことができます。ただし、192.168.0.0 と 192.168.255.255 などは使ってはいけません。ここでは、例えば「192.168.0.1」としておきます。
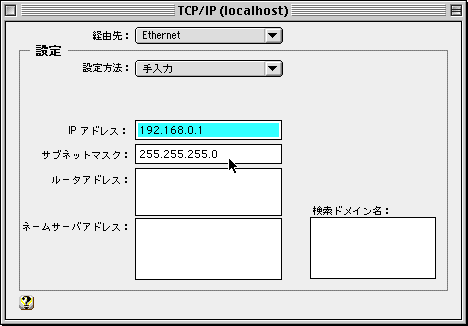
Ethernet経由の場合はサブネットマスクが必要となるので、次のように 255.255.255.0 としておきます。

こまかい設定は抜きにして、とりあえずローカルにWWWサーバを立ち上げて Another HTML-lint が動くようにします。より詳しくは、『あなたのMacでWWWサーバーを!』 が参考になるでしょう。
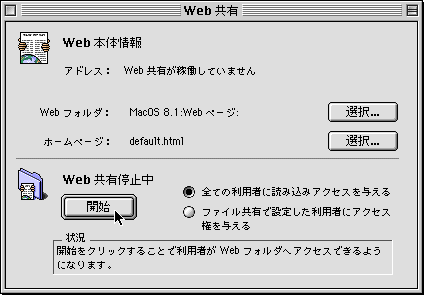
MacOSに標準で付いてくるので、たいていはインストールされています。コントロールパネルにあるWeb共有を起動し、[ 開始 ] ボタンを押すだけでWWWサーバが立ち上がります。htmllint フォルダは、「Web フォルダ」で示されているフォルダの下に置きます。
WWWブラウザを起動し、ロケーションに「http://192.168.0.1/htmllint/」と入力すれば Another HTML-lint のページが表示されます。文字が化けるときはリロードしてください。あるいは、HTMLをSJISに変換してください。

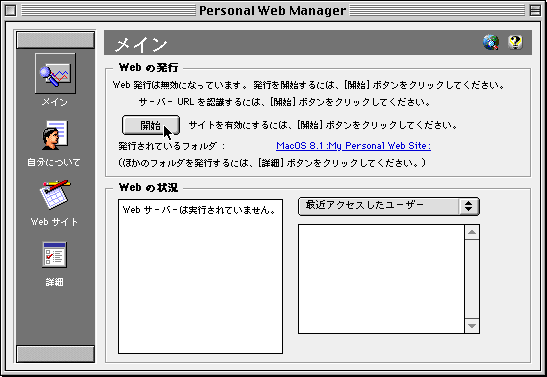
MSIE4.0などをインストールすると一緒にインストールされます。コントロールパネルにあるPersonal Web Managerを起動し、[ 開始 ] ボタンを押すだけでWWWサーバが立ち上がります。htmllint フォルダは、「発行されているフォルダ」で示されているフォルダの下に置きます。
WWWブラウザを起動し、ロケーションに「http://192.168.0.1/htmllint/」と入力すれば Another HTML-lint のページが表示されます。ただし、JISで書かれたHTMLが正しく表示されません。HTMLをSJISに変換してください。

Quid Pro Quoは、インストールして最初の起動で、ウィザード形式の環境設定が行なえます。ここで設定した内容はあとでも変更できるので、気軽に行なって構いません。とりあえず設定する項目はごくわずかです。
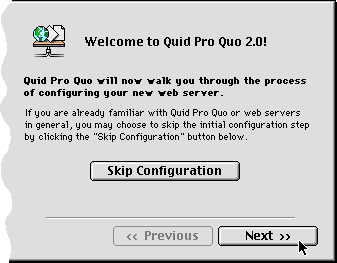
最初は次のダイアログです。[ Next >> ] を押して次に進みます。使用したのは 2.1.2ですが、ダイアログ上の表示が 2.0というのはご愛敬でしょう。以下ダイアログの右半分です。全体はこんな感じ。

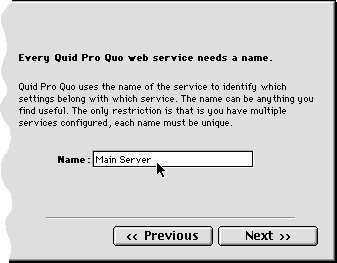
いくつかダイアログを飛ばして次のダイアログが出たら、何かサーバに名前を付けます。何でも構いません。

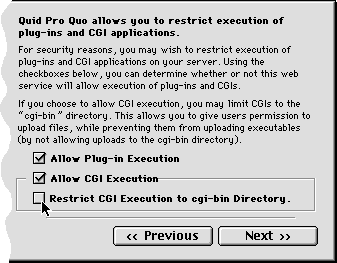
次のダイアログでは、Restrict CGI Execution... のチェックを外しておきます。これは、Another HTML-lint のCGIが、cgi-bin というディレクトリにまとまっているわけではないからです。もちろん、cgi-bin フォルダを用意して、CGIをそこにまとめるようにするのならばこの限りではありません。

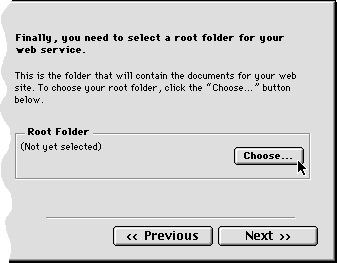
次のダイアログで、WWWのルートとなるフォルダを指定します。[Choose...] を押して適当に選択します。例えば、Web共有で作られた「Web ページ」というフォルダで構いません。日本語のフォルダ名の場合、ダイアログ上の表示がおかしくなりますが、気にする必要はありません。htmllint フォルダは、ここで指定したフォルダの下に置きます。

これで設定は終わりです。最後のダイアログで [ Done ] を押すとWWWサーバが起動されます。わたしの環境では、ここでハングアップしてしまうことがありました。設定自体は正しくされているようで、再起動後 Quid Pro Quo を立ち上げれば、ちゃんとWWWサーバとして正しく動作します。
WWWブラウザを起動し、ロケーションに「http://192.168.0.1/htmllint/」と入力すれば Another HTML-lint のページが表示されます。
NetPresenzは、サーバ本体の ![]() NetPresenz と、環境設定用プログラム
NetPresenz と、環境設定用プログラム ![]() NetPresenz設定 から構成されます。
NetPresenz設定 から構成されます。
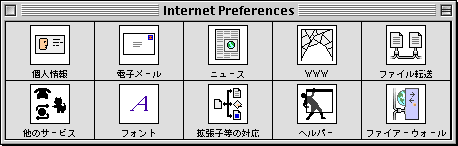
![]() NetPresenz設定を起動しようとすると、「Internet設定を先にやってくれ」と言われるかも知れません。そのときは、言われたとおりInternet設定を行なってください(機能拡張をインストールするけど、と言われたらインストールします)。Internet設定では、個人情報や電子メールなどを適当に設定します。
NetPresenz設定を起動しようとすると、「Internet設定を先にやってくれ」と言われるかも知れません。そのときは、言われたとおりInternet設定を行なってください(機能拡張をインストールするけど、と言われたらインストールします)。Internet設定では、個人情報や電子メールなどを適当に設定します。

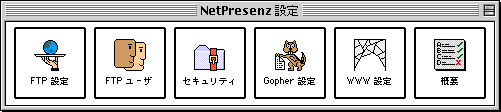
![]() NetPresenz設定を起動すると次のダイアログが表示されます。
NetPresenz設定を起動すると次のダイアログが表示されます。

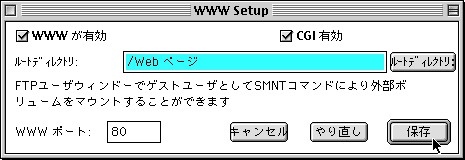
WWW設定を押して、次のダイアログでWWWとCGIを有効にして、ルートディレクトリを選びます。もし、ルートディレクトリに「/MacOS 8.1/Web ページ」のようにボリューム名が含まれていたら、ボリューム名を取り除いて「/Web ページ」だけにしてください。ボリューム名が含まれているとうまく接続できません。htmllint フォルダは、ここで指定したフォルダの下に置きます。

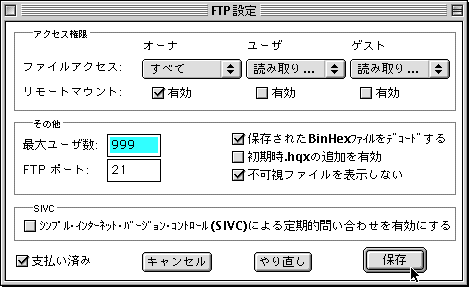
FTP設定を押して、利用者ごとのアクセス権限を設定しておきます。とりあえず必要なのはゲストですが、オーナとユーザも設定しておきます。リモートマウントはここでは関係ありません。シンプルインターネットバージョンコントロールのチェックは外しておきます。

NetPresenzは、MacOSの利用者管理機能とファイル共有機能を前提としています。これらも設定しなければなりません。これまで紹介した他のWWWサーバでもそれらを利用した利用者管理を行なうことができますが、必須ではありませんでした。NetPresenzは必須です。
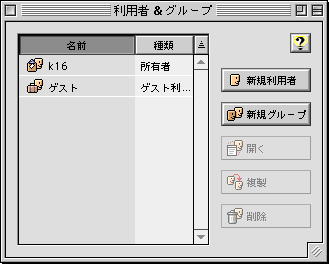
![]() 利用者&グループコントロールパネルで、利用者を登録します。といっても、新規に登録する必要はありません。
利用者&グループコントロールパネルで、利用者を登録します。といっても、新規に登録する必要はありません。

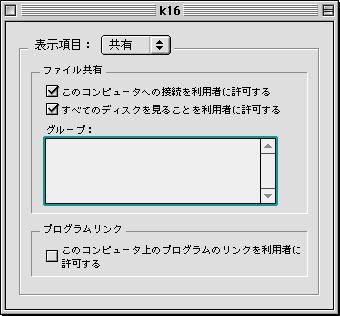
所有者の権限を次のように設定します。

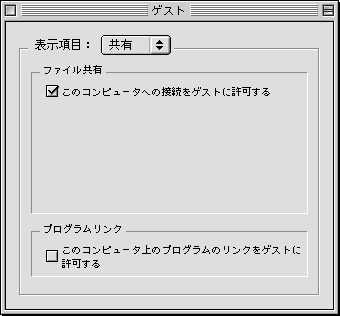
ゲスト利用者の権限を次のように設定します。

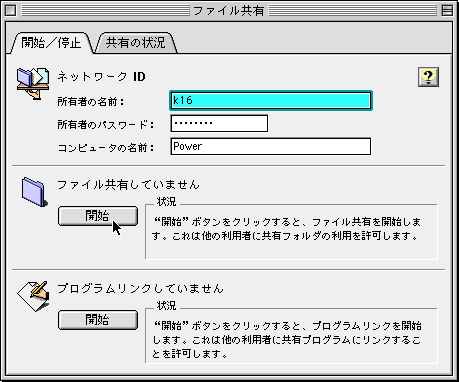
![]() ファイル共有コントロールパネルで、ファイル共有の [ 開始 ] ボタンを押します。
ファイル共有コントロールパネルで、ファイル共有の [ 開始 ] ボタンを押します。

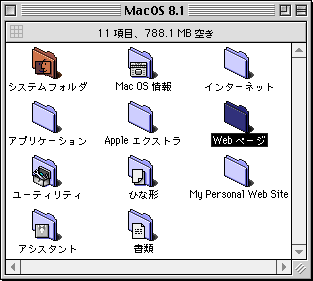
次にWWW設定のルートディレクトリで指定したフォルダを共有させます。まず、そのフォルダを選びます。

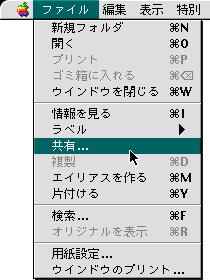
ファイルメニューから [ 共有... ] を選びます。

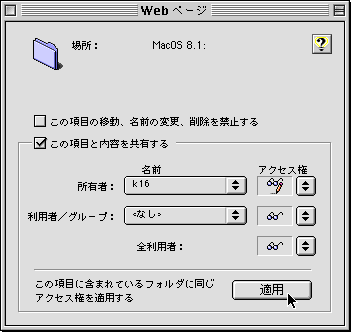
出てきたダイアログで、「この項目と内容を共有する」をチェックし、各利用者にアクセス権を設定します。

[ 適用 ] ボタンを押すと次のダイアログが出るので、[ 適用 ] を押します。

![]() 共有フォルダのアイコンが変わって、共有中であることを示します。
共有フォルダのアイコンが変わって、共有中であることを示します。
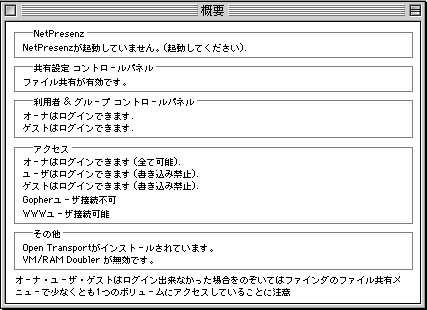
以上で NetPresenzを起動させる準備が整いました。NetPresenz設定の概要を押してみましょう。次のようになっていれば、NetPresenzを起動できます。NetPresenz設定は終了させます。

CGIを動作させるには、もうちょっと調整が必要です。NetPresenzでは、CGIの拡張子によって挙動が異なります。.cgi が同期、.acgi と .fcgi が非同期です。Another HTML-lint で、URLからHTMLを取得しようとする場合、同期ではうまくいきません(理由は浅学につき不明)。「エラー -1712」(アップルイベントタイムアウト)となって、サーバ側のCGIが永久に応答待ちになってしまいます。そこで、htmllint.cgi の拡張子を .acgi に変更する必要があります。tagslist.cgi はそのままでも動作しますが、同期の必要はないのでこちらも .acgi に変更します。このとき、各HTML中に記述されている .cgi へのリンクもすべて .acgi に変更する必要があります。これらを行なうドロップレットを用意してあります。フォルダごとドロップすれば、該当するファイルすべて変換します。
![]() NetPresenzを起動し、WWWブラウザも起動し、ロケーションに「http://192.168.0.1/htmllint/」と入力すれば Another HTML-lint のページが表示されます。
NetPresenzを起動し、WWWブラウザも起動し、ロケーションに「http://192.168.0.1/htmllint/」と入力すれば Another HTML-lint のページが表示されます。
JIS で供給されているHTMLを Shift JIS に変換して利用するには、単純にコード系を変換するだけでなく、他の若干の調整が必要です。
<meta http-equiv="Content-Type" content="text/html; charset=ISO-2022-JP">
↓
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<input type=radio name="CharCode" value="JIS" checked>JIS (ISO-2022-JP)
<input type=radio name="CharCode" value="EUC">EUC-JP
<input type=radio name="CharCode" value="SJIS">Shift JIS
↓
<input type=radio name="CharCode" value="JIS">JIS (ISO-2022-JP)
<input type=radio name="CharCode" value="EUC">EUC-JP
<input type=radio name="CharCode" value="SJIS" checked>Shift JIS
$KANJICODE = 'SJIS'; とします。
HTMLファイルの変換を行なうドロップレットを作ってあります。これは、上の 1~2 を行ない、文字コードを Shift JIS にし、改行コードをCRに変換します。フォルダごとドロップすれば、該当するファイルすべて変換します。
大きなHTMLや、エラーのたくさんあるHTMLをチェックすると、CGIのメモリ割り当て量の不足から「Document contains no data」(英語版Mozillaの場合)というようなダイアログが表示されることがあります。

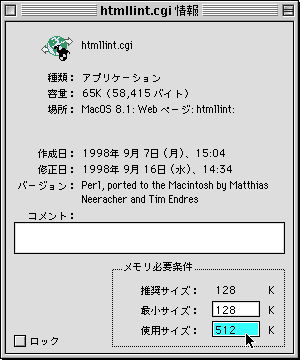
このようなときは、CGIのメモリの使用サイズを増やしてください。

![]() ここでは、Another HTML-lint を MPW Perl で動作させるための方法を簡単に説明します。MPWを知っている方には退屈な内容なので、読む必要はありません。(1999/6)
ここでは、Another HTML-lint を MPW Perl で動作させるための方法を簡単に説明します。MPWを知っている方には退屈な内容なので、読む必要はありません。(1999/6)
当然ですが、MPWが必要です。持っていなければダウンロードしてインストールしておきます。

MPW Perl は、Mac_Perl_520r4_tool.bin などという名前で配布されています。このtool版Perlをダウンロードしておきます。また、これを使うには、準備で述べた appl版Perlも必要です。
appl版Perlをインストールし、ドロップレット![]() として提供されている htmllint を普通のテキストファイル
として提供されている htmllint を普通のテキストファイル![]() にしておきます。
にしておきます。
tool版Perlをインストールします。このとき、appl版と同じフォルダにインストールすると楽です。
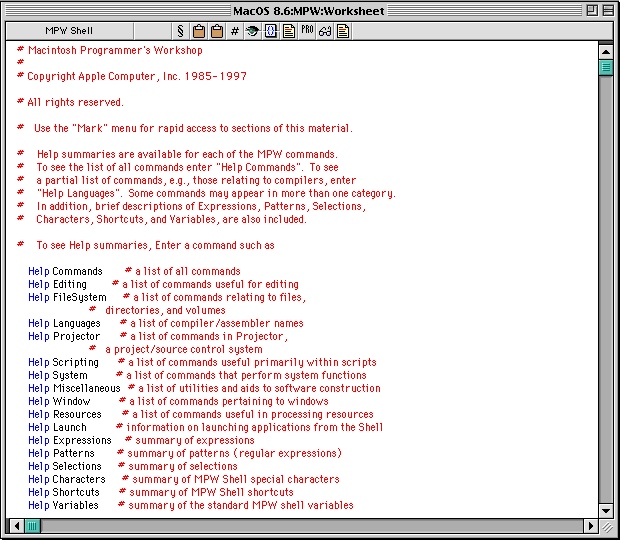
MPW Shell ![]() を起動します。最初の起動では次のようなウィンドウが出ますが、ひととおり読んで(あるいは読まずに)内容は全部消去して構いません。MPW Shell ウィンドウでは、どこでも好きな場所にコマンドを入力して実行させられます。表示されている文字列はいつまでも残っているので、適当に黒板消しで消すように消去します。
を起動します。最初の起動では次のようなウィンドウが出ますが、ひととおり読んで(あるいは読まずに)内容は全部消去して構いません。MPW Shell ウィンドウでは、どこでも好きな場所にコマンドを入力して実行させられます。表示されている文字列はいつまでも残っているので、適当に黒板消しで消すように消去します。

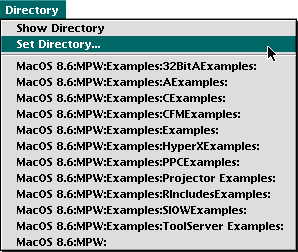
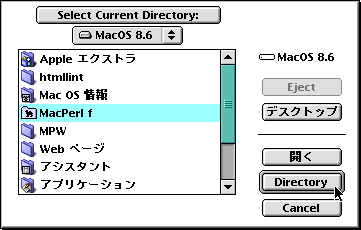
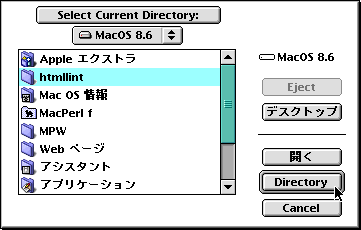
メニューの [Directory]-[Set Directory...] を選んで、tool版Perlをインストールしたフォルダを指定します。


MPW Shell ウィンドウ上で、「Install.MPW_Perl」とタイプして enter キーを押します。MPW Shell ウィンドウ上では、enter キーと return キーの動作が異なるので注意してください。enter はコマンドの実行で、return はただの改行です。command-return で enter の代用ができます。
表示されたウィンドウ中の $MACPERL の値が、appl版Perlのあるフォルダになっているか確認してください。tool版Perlをappl版Perlと違うフォルダにインストールした場合は、そこを修正します。その他は、特に修正しなくても大丈夫です。

このウィンドウを閉じます。内容を変更したときは保存します。
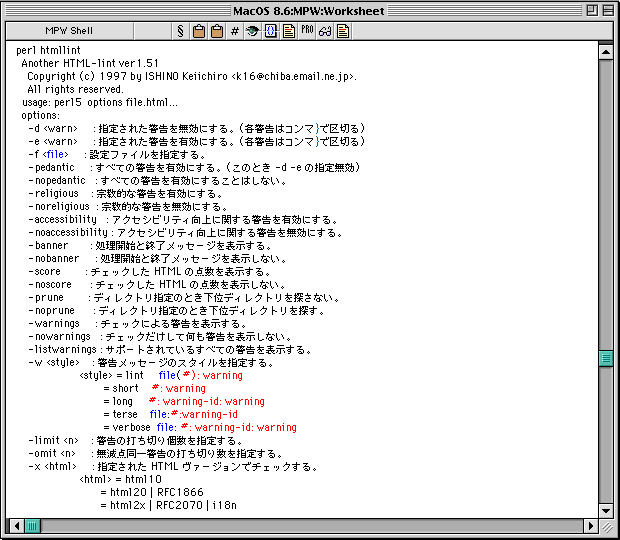
もう一度 MPW Shell ウィンドウで「Install.MPW_Perl」とタイプして enter キーを押します(すでに表示されているので文字列末にカーソルを移動させて enter でもOKです)。次のように表示されます。

指示に従って、# Please select 以下の行をハイライトして enter を押します。

これで、tool版Perlのインストールは終わりです。MPWを起動し直し、MPW Shell 上で「perl -v」とタイプして enter を押します。次のように Perl のバージョンが表示されればOKです。

MacPerl の lib フォルダに Jcode.pm がインストールされていること、htmllint がテキストファイルになっていることを確認します。
メニューの [Directory]-[Set Directory...] から、Ahother HTML-lint がインストールされているフォルダを指定します。

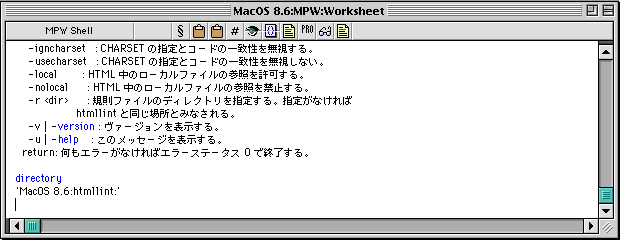
「perl htmllint」とタイプして enter を押します。次のように表示されればOKです。MPW上で Another HTML-lint を利用できます。

注意: MPW Shell は日本語に対応していません。いろいろな特殊文字が、半角カタカナや Shift JIS コードの一部と競合します。表示フォントは [Edit]-[Format...] で変更できますが、Osaka などを指定すると、半角カタカナのオンパレードであまり見易くありません。「help characters」などを実行してみてください。わたしは、半角カタカナの含まれない Narashino などを使っていますが、それでも上の「コンマ」のところなどに文字化けが見られます。左が Osaka、右が Narashino です。
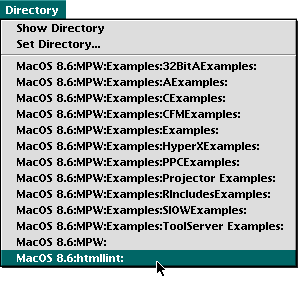
毎回MPWを起動するたびに [Set Directory...] するのは面倒なので、MPWフォルダの中の Startup Items フォルダの中に、
setdirectory 'MacOS 8.6:htmllint:'
などと書いたテキストファイルを置いておきます。ここには、実際に自分の環境での htmllint のあるフォルダへのパスを指定します。よくわからないときは、「perl htmllint」が動作した後で、「directory」とタイプして enter してみるとわかります。

これをコピーすればOKです。ファイル名は「htmllint」でいいでしょう。
MPWを再起動すると、[Directory] メニューの下に、指定されたフォルダがあらかじめ並んでいるので、それを選ぶだけで済むようになります。

さて、後は MPW Shell 上で、「perl htmllint hogehoge.html」のように htmllintの使い方にある使い方ができます。